This is the first post of a series that will present controls and tools by Jérémie Leroy.
Why I pick these controls is quite simple to explain:
- All controls and tools are of high quality
- They are easy to work with, even for a newbie like me
- They all support the RAD concept
- The prices are reasonable given what we get for the money
First out is the tool for creating Ribbon UI in an easy way. It’s a visual designer tool that generates the required code to show and use the Ribbon UIs.
Interesting, when creating the Ribbon UI and the code for it we actually run in Debug mode.
The elements of the control are as the following picture shows:

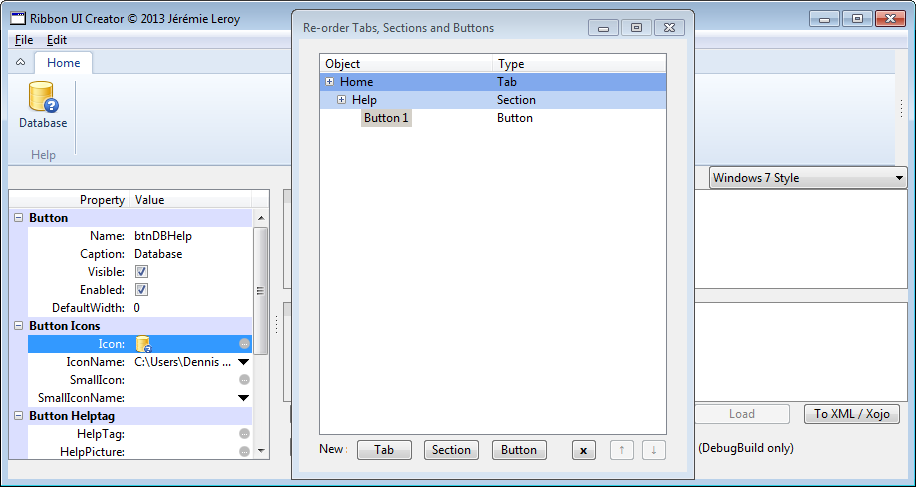
It’s easy to keep these three elements in mind. Next, let us have a look on the control itself. The following screen shot views the Ribbon UI tool:

To start to add Tabs, Sections and Buttons we simple click on the Reorder Ribbon button. When adding new elements we can at the same time manipulate the added item. The following shows tries to show it:

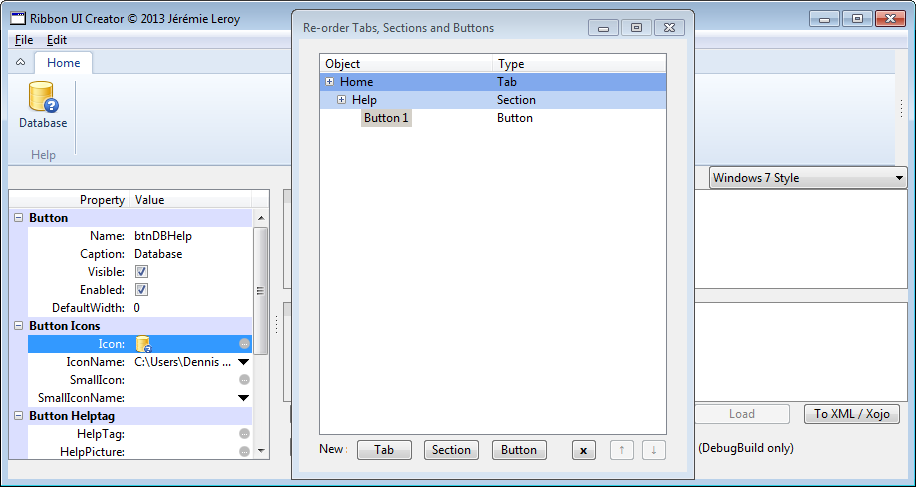
When all the elements have been added to the Ribbon it can look as the following screen shot:

The last step to do is to generate the code to create the Ribbon UI. Click the button To XML/Xojo and it will very fast generate the required code to build the customized Ribbon UI.

The next and final step is simple to cut & paste the generated Xojo code to the Open event of the RibbonCanvas objectet.
Dim T As RibbonTab
Dim S As RibbonSection
Dim B As RibbonButton
//Tab 1
T = New RibbonTab("Home")
me.Tabs.Append T
S = New RibbonSection("Help")
T.Sections.Append S
B = New RibbonButton("btnDBHelp", "Database", Ico("database-help"), Nil)
B.IconName = "database-help"
S.Buttons.Append B
B = New RibbonButton("btnQHelp", "Query", Ico("query-help"), Nil)
B.IconName = "query-help"
S.Buttons.Append B
B = New RibbonButton("btnRHelp", "Report", Ico("report-help"), Nil)
B.IconName = "report-help"
S.Buttons.Append B
S = New RibbonSection("Record")
T.Sections.Append S
B = New RibbonButton("btnAdd", "Add", Ico("button_green_add"), Nil)
B.IconName = "button_green_add"
S.Buttons.Append B
B = New RibbonButton("btnUpdate", "Update", Ico("button_green_down"), Nil)
B.IconName = "button_green_down"
S.Buttons.Append B
B = New RibbonButton("btnDelete", "Delete", Ico("button_red_delete"), Nil)
B.IconName = "button_red_delete"
S.Buttons.Append B
S = New RibbonSection("Maintenance", "Maintenance")
T.Sections.Append S
B = New RibbonButton("btnDBCompress", "Compress Database", Ico("compress_database"), Nil)
B.IconName = "compress_database"
S.Buttons.Append B
B = New RibbonButton("btnTableCompress", "Compress Table", Ico("compress_table"), Nil)
B.IconName = "compress_table"
S.Buttons.Append B
B = New RibbonButton("btnDBBackup", "Backup Database", Ico("database_backup"), Nil)
B.IconName = "database_backup"
S.Buttons.Append B
S = New RibbonSection("Query")
T.Sections.Append S
B = New RibbonButton("btnQuery", "Query", Ico("query"), Nil)
B.IconName = "query"
S.Buttons.Append B
B = New RibbonButton("btnLookup", "Lookup", Ico("query_lookup"), Nil)
B.IconName = "query_lookup"
S.Buttons.Append B
B = New RibbonButton("btnQueryDB", "Query Database", Ico("query-database"), Nil)
B.IconName = "query-database"
S.Buttons.Append B
B = New RibbonButton("btnExecute", "Execute", Ico("query-execute"), Nil)
B.IconName = "query-execute"
S.Buttons.Append B
S = New RibbonSection("Report")
T.Sections.Append S
B = New RibbonButton("btnReport", "Report", Ico("report"), Nil)
B.IconName = "report"
S.Buttons.Append B
B = New RibbonButton("btnOpenReport", "Open Report", Ico("report_open-add"), Nil)
B.IconName = "report_open-add"
S.Buttons.Append B
B = New RibbonButton("btnMailReport", "Mail Report", Ico("report_open-mail"), Nil)
B.IconName = "report_open-mail"
S.Buttons.Append B
me.Height = me.BestHeight
As part of the solution there is also a support function to work with the added icons:
Ico(Name As String, Debug As Boolean = False) As Picture
If IconList.HasKey(Name) then
Return IconList.Value(Name)
elseif Debug then
#if DebugBuild
break
#endif
End If
Return New Picture(1, 1, 32)
Return Nil
As we can see, it’s a quite straight forward code. It simple to follow and to maintenance it.
Here are the interesting links to Jérémie’s site and productpage:
Enjoy!
Kind regards,
Dennis
Edit Note: Of course, I should also mention that the professional icons in use are made by Axialis.